前回記事では、Amazonが提供しているクラウドサーバーの「AWS lightsail」を利用して、WordPressサイトを立ち上げる方法をご紹介しました。
前回記事はこちら。

今回は、前回に続いて、WordPressサイトのサーバー設定方法をご紹介します。
ターミナルの起動&実行方法
今回の手順では、AWS lightsailのターミナルを使用する手順がいくつか含まれています。
ターミナルの起動方法とコマンドの実行方法について、ご説明します。
ターミナルを起動する
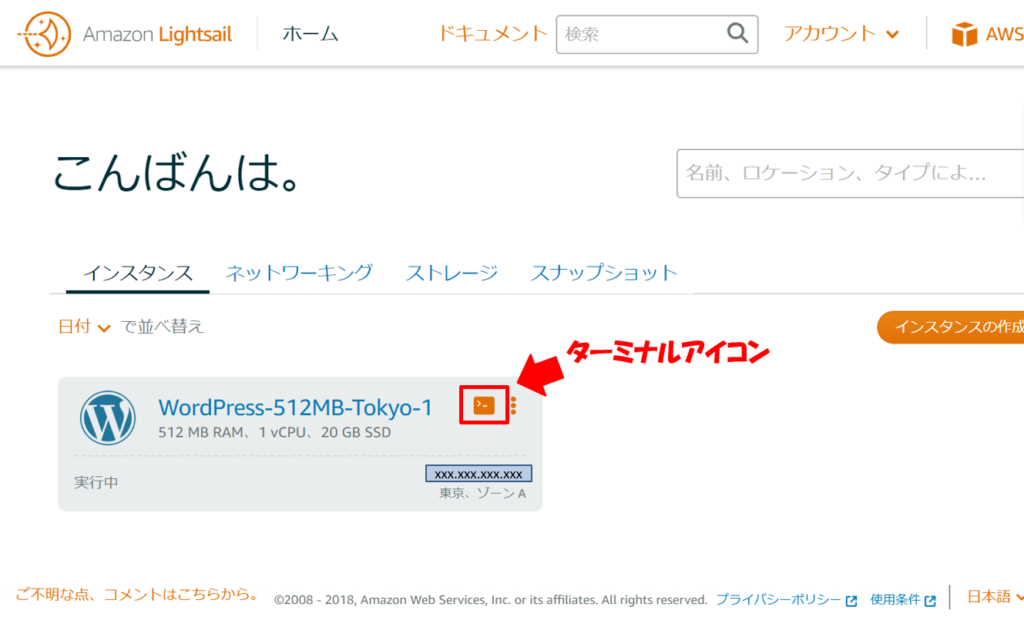
インスタンス名の右にある「ターミナルアイコン」をクリックします。

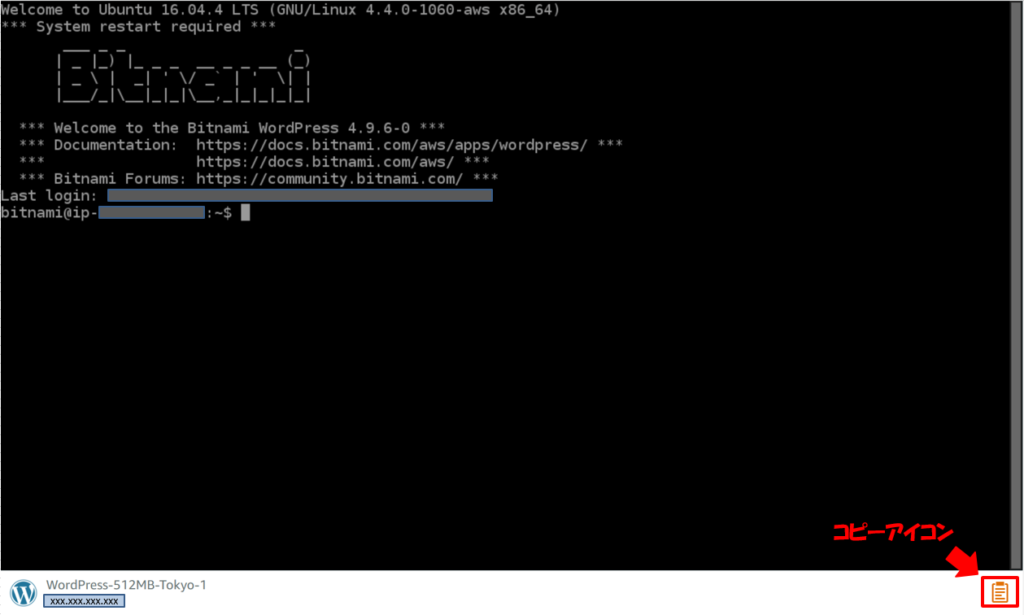
下の画面が表示されれば、ターミナルの起動は完了です。
この画面は「Linux」と呼ばれるOSの画面で、Windows等と操作方法が異なります。
ターミナル画面の右下にある「コピーアイコン」をクリックすると、テキストを張り付けるウインドウが表示されます。

ターミナルへのコマンド貼り付け方法
ここから先の手順において、コピー&ペーストでコマンドを実行する場合は、以下の方法で貼り付けを行ってください。
①「コピーアイコン」をクリックし、コピーウインドウを表示
②コピーウインドウへ実行したいコマンドを張り付け
③「コピーアイコン」をクリックし、コピーウインドウを閉じる
④ターミナル画面上(どこでもOK)で「右クリック」し、コマンドをターミナルへ貼り付け
⑤エンターキーを押下し、コマンドを実行
Bitnamiバナーを非表示にする
WordPressサイトのトップページに表示されているBitnamiバナーを非表示にします。
AWS lightsailのWordPressは「Bitnami」のインストールパッケージを利用して実現されているため、初期設定では下の画面のように「Bitnami」のバナーがトップページ右下に表示された状態となっています。

このままでも利用上は問題ないのですが、気になる場合は、ターミナルより以下のコマンドを実行することにより、非表示にすることができます。
$ sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
$ sudo /opt/bitnami/ctlscript.sh restart apache
静的IPアドレス取得
ドメイン取得に先立ち、静的IPアドレスの取得を行います。
静的IPアドレスとは、いつでも変わらない固定のIPアドレスです。
通常、クラウドサーバーサービスでは、サーバーが起動するたびに空いているIPアドレスを割り当てる「動的IPアドレス」と呼ばれる仕組みでアドレスを取得します。
動的IPアドレスでは、起動するたびにIPアドレスが変更されます。
IPアドレスの有効利用という意味では、動的IPアドレスのほうが効率的なのですが、WordPressサイトのように外部からアクセスしてもらうサービスでは、IPアドレスが変わってしまうと外部からアクセスができなくなってしまいます。
静的IPアドレスを取得し、いつでもアクセスできるようにしましょう。
静的IPアドレス取得
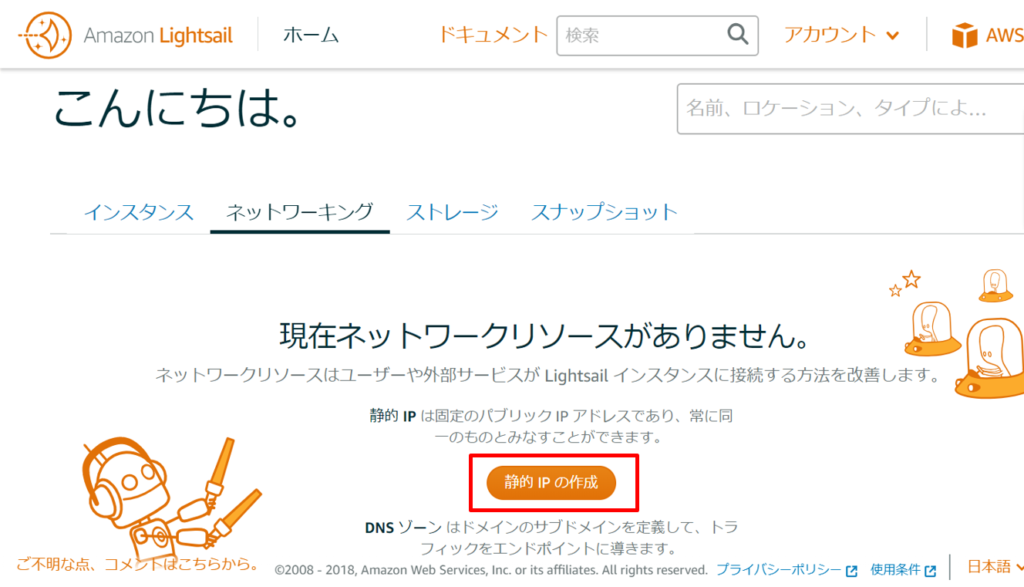
インスタンス名の上にある「ネットワーキング」をクリックします。

「静的IPの作成」をクリックします。

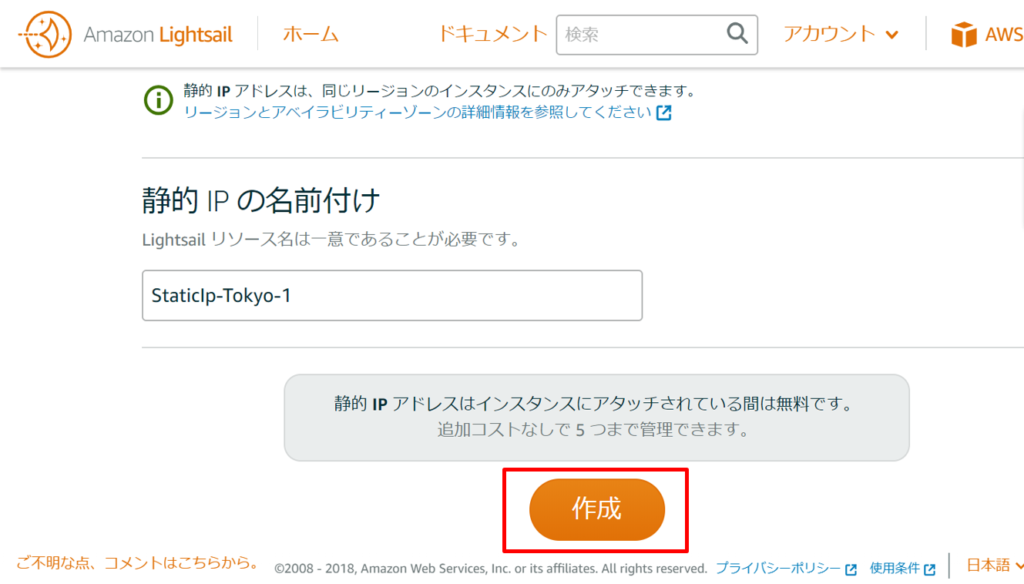
「作成」をクリックします。

「静的IPアドレス名」をクリックします。

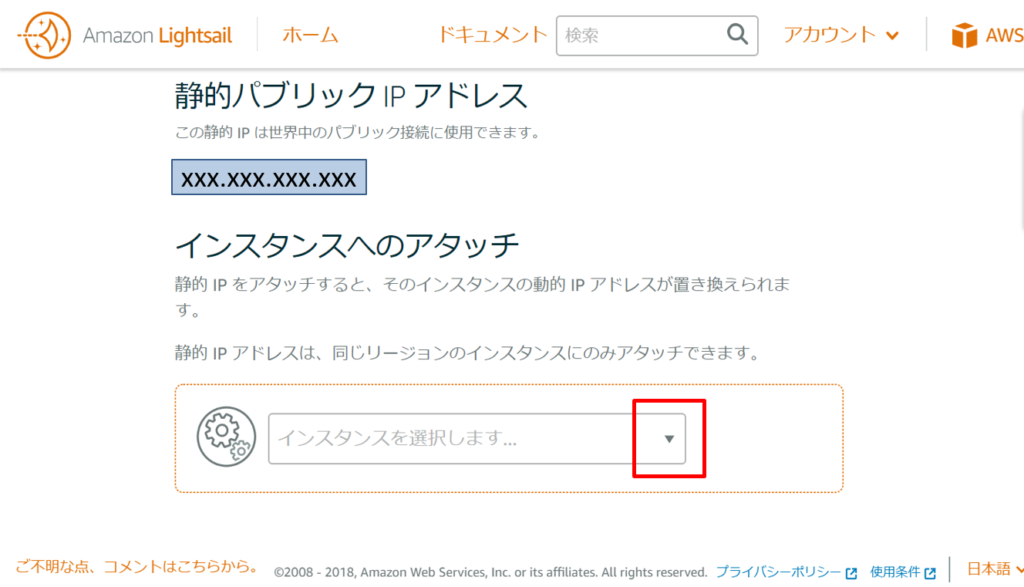
「インスタンスを選択します」のプルダウンをクリックします。

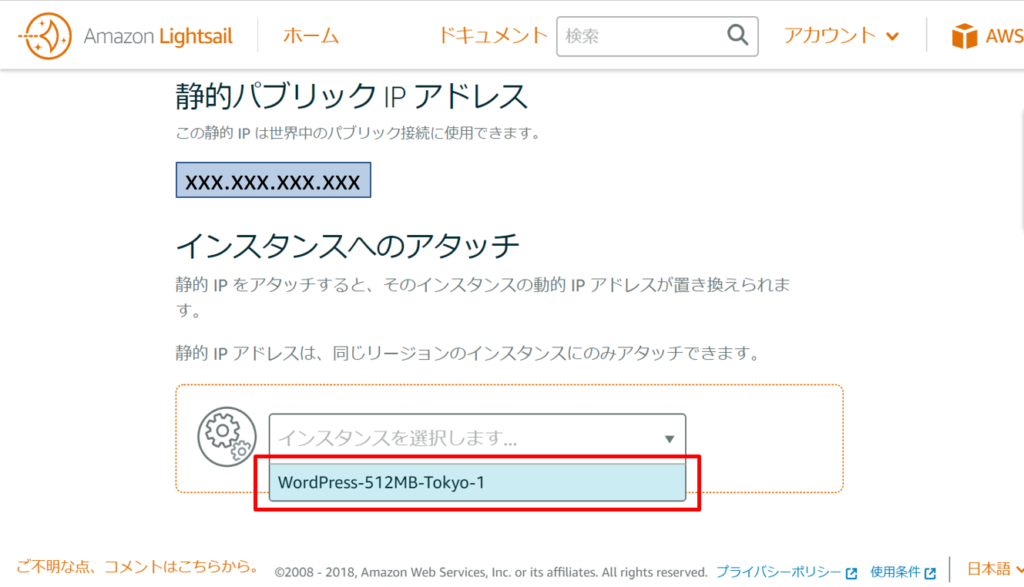
静的IPアドレスを割り当てるインスタンス名を選択します。

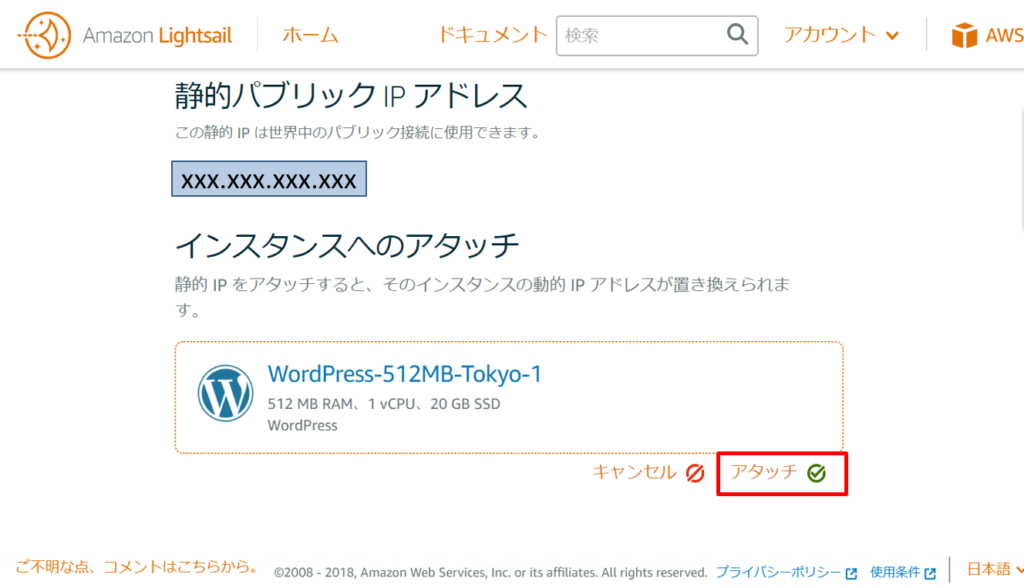
「アタッチ」をクリックします。

これで静的IPアドレスの取得は完了です。
上記画面の「xxx.xxx.xxx.xxx」が取得した静的IPアドレスです。
のちの手順で使用しますので、値を控えておいてください。
今回はここまで。
続きはこちらの記事をご覧ください。




コメント